
Back in 2009, when I got my hands on an iPod touch, I was in awe by the cool games you could play with the new touch and gyroscope features. Flood it and Cube Runner were my go-tos back then.
That excitement stuck with me, but I never thought I had the skills to make a game. Then came Wordle, and I was surprised by how much fun a simple idea could be.
Wordle brought back that awe I felt with the new input types, and I knew I had to build something using the tech that fascinated me over a decade ago. Yeah, I might be late to the party, but better late than never, right?
The Idea
I got this idea of trying to capture the area by guessing the other persons move. I don’t remember the origins of it, it’s kind of similar to battle ship game that we used to play in school, though I didn’t play it.
I took a break from work due to burnout, few months back, so I wanted to work on this game idea. Feels ironic, right? But building things and solving problems is therapeutic for me.
I spent some time fine-tuning the idea and nailing down the rules. Here were my goals:
- Have a balance between risk and reward
- The game should complete. No stalemate, which is often the case with tic tac toe
- Should be short. When you are taking a short break, you should be able to quickly pull out your phone, play and get back to your work. So under 3-5 minutes.
The rules
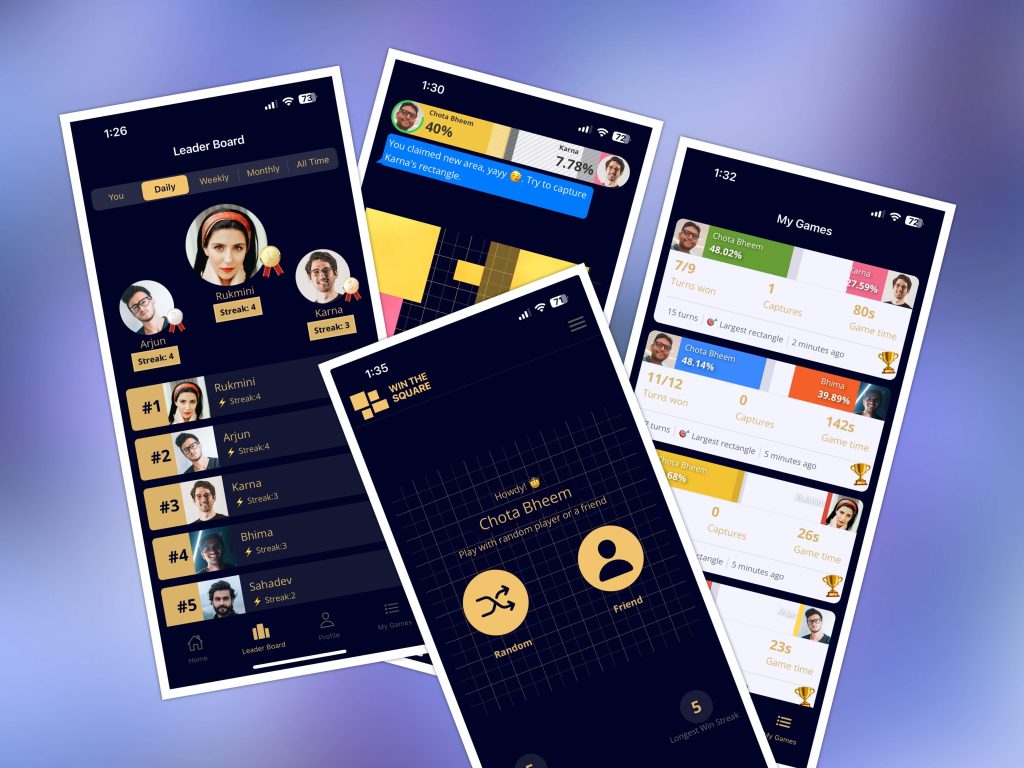
- You draw a rectangle, and your opponent is blind to it.
- If your opponent draws inside yours, you loose your rectangle.
- If your rectangle intersects with the opponent, then your turn is wasted.
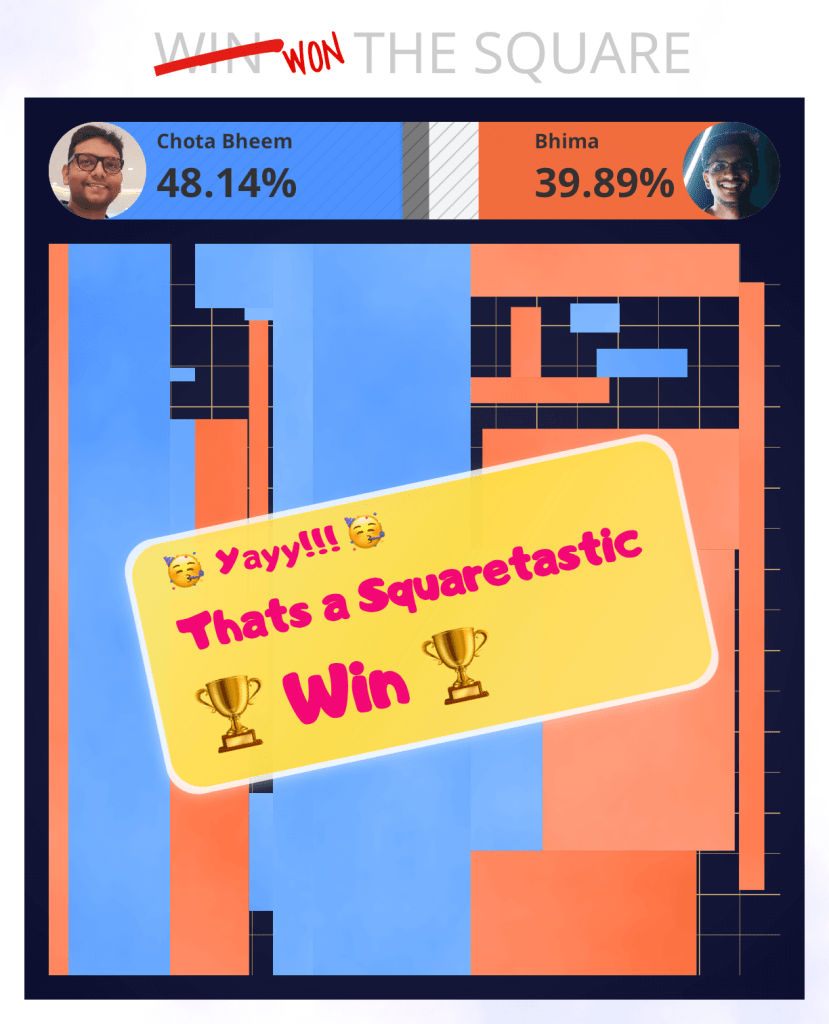
- First one to 48% area wins. (As it gets hard to draw on a small screen as both users claim 95% of the area.)
To win, you gotta play it smart. Draw too big, and you risk losing ground. Draw too small, and you won’t nab enough territory to win. So, it’s all about that risk vs. reward balance.
Tech stack
- React native
- Redux
- Skia for drawing and animations
- Firebase for the backend and datastore
I ran into bunch of technical and UI, UX challenges and had a lot of fun solving them and building this, learnt some new things.
Please try the game, hope you have as much fun playing it as i had building it.
If you have come this far and like the game, do share your winning screenshots on social media.